I’m back from the fields of Fantasia's [software development]!
This post contains:
- New Fantasia Painter available, with 20 effects, an "alive" Fairy Lights brush, Text, symbols and photo functionality
- Source code for Fantasia’s high-usability controls tuned for WP7: color pickers, improved slider and easing progress bar.
- My new license (NNCL), which promotes fair commercial and personal use while protecting IP and ensures giving back to the community
New Fantasia Painter
The new app has just been released to the marketplace. There’s a free, ad-sponsored version too! People are thrilled by the updates!
Get Fantasia Painter

Get Fantasia Painter Free (Ad Sponsored)

Here are the new intro videos and short description of new effects – and I’m just scratching the surface:
Mold tool to change body shape, smiles, enlarge eyes, etc (similar to Liquify in Photoshop), 20 effects, Text, 500+ symbols, speech bubbles.
Higher quality effects and brushes – see “Makeup, Eye color and Eye Shape in 60 seconds” below
Two and a half minute overview of many effects, new “alive” Fairy Lights brush. Complex (and unique) photo effects that do amazing job, like Color Balance to fix tints due to poor lighting (it’s smarter than the typical balance algorithms), Lifelike Colors.
The power of Fantasia Painter’s effects is that they can all be selectively applied to part of an image. Fantasia also combines effect by usage: for example, instead of having 3 separate effects for Brightness/Contrast, Saturation and Exposure, you have one – this can save you a lot of time when editing pictures.
The 4 image enhancements (Color balance, Lifelike Colors, Bright/Contr/Sat/Expo, White Point/Rebalance) effects are roughly equivalent to 7 or 8 effects from other photo editing tools, plus multiple Photoshop enhancement steps (in the case of Lifelike Colors).
Here are some things I’ve done with Fantasia on an actual device in the last day or so:
Painted from scratch in < 2 minutes, starting with Rainbow background and using Makeup brushes and Recolor effect:

Auto Color balance reveals hidden parts of this sky picture!
Original (left), Auto Balance (Right)


Gentle Painter effect:
_thumb.jpg)
Source Code – Windows Phone Controls Pack 1
The source code is licensed under NNCL (see below). It means that you must get permission from me in order to use it in any project (commercial, even when released for free).
I will likely allow it, but will require you to contribute code (or article, or something else) to either me or the community in return. In case you’re direct competitor, I will most likely flat out refuse, or ask you to either trade me some of your source code or release it publicly.
I spent 2 months doing usability testing of the controls, and they are highly usable for all my tested age groups (4 to 70), by people with different levels of computer knowledge and different finger width. They are also very UI-friendly (just put them in StackPanel with Margin 0 and you’re good), lightweight, and fast.
Download Nokola Windows Phone Source Pack 1
The pack includes:




What’s so good about the color pickers above? It’s the fact that most colors can be selected with single finger. This is a significant usability improvement. I found out that the “typical” color picker (like the one on http://fantasia.nokola.com) is very hard for phone users to choose color from. Especially for non-developers. In most cases, they would drag their finger on the hue selector on the right, and wonder “why didn’t the color change?” (it didn’t, because the left rect was set to white, for example). The color picker above resolves the issue since a combination of hue/saturation/value is presented in 2D, while the side rectangle allows to further customize color to be able to choose from the full color range. This allows for single-finger selection from most used colors.
The “better slider”, has the following features:
- significantly easier to choose value (try it on an actual device)
- larger hit test area
- shows slider value
- carefully engineered so you can easily select minimum and maximum value too
It also has a drawback – it is not very usable with scrolling UI. But for non-scrolling UI it’s the bomb 
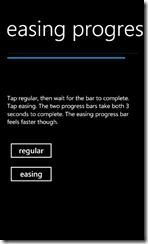
Easing progress bar: after much experimentation, I found out that when a particular easing function is applied to a progress bar, it appears that the progress takes less time. Try the two progress bars in the demo one after the other and see for yourself 
Nokola-NCL (Nokola Non-Competitive License or NNCL)
Last but not least all of my source code is now licensed under NNCL (http://nokola.com/nncl), which stands for “Nokola Non-Competitive License.” (I expect other people to come up with similar <your name>-NCL licenses btw).
I was wondering: how do I share my source code, and allow non-competitive programs to use it, while protecting myself from competitors? How do I make sure that when the code I release is improved, others can benefit from it too (including commercial use)?
The MS-PL license does not protect me from competitors, and it also does not ensure that improvements are returned back to the community. For example, one could pick up my Silverlight slider control, which used to be licensed under MS-PL, redo it for Windows Phone 7, and use it privately.
The GPL does not allow commercial use with competitor protection.
The reason while I was “in the dark” for few months, not releasing any code was due to the above dilemmas.
Thus the need of NNCL 
NNCL License Summary
The NNCL License has the following goals:
- improve source code sharing and availability to community. Many people, including MVPs just don’t release any of their source code in fear that it might be (and in fact, it will be) used by direct competitors. In mind mind, the choices are: 1. release the source under MS-PL, which means anyone can use and (morally) abuse it. 2. don’t release it at all (which is what a lot of people do today – just check how much high-quality and novel Silverlight vs Windows Phone 7 code articles are being released) 3. Release it under commercial, but reciprocal license line NNCL.
- ensure direct and indirect competitors only use code and assets if they provide something back to the software community of the original code author
You have to contact me (Nokola: nikola.mihaylov@gmail.com) for permission before using source or images on Windows Phone 7 or other mobile device.
I am very likely to allow you to use it, with certain requirements, depending on the situation. For example, I might ask you to release specific source publicly to the community.
Sometimes I might just flat out refuse (if you're a direct competitor), unless you have something to offer me or the community in return.
Any changes you make to improve the controls, must be made available to me (and likely to the community) for commercial use, licensed under NNCL.
All derivative works have to be licensed under NNCL as well. You can include a <your name here>-NCL license if you create derivative works too.
Read the full license text here: http://nokola.com/nncl
And I hope the NNCL is fair – what do you think?
Hope you like the updates! Please comment!
Remember to search for Fantasia Painter on the marketplace, get it, use it, tweet it, rate it, and comment here if you see issues.