Windows 8 Apps have this nice awesome property that you can set in order to show framerate counters:
Application.Current.DebugSettings.EnableFrameRateCounter = true;
Just call it in your MainPage() constructor after the InitializeComponent() call.
To make it easier to figure out which number is which, put this grid somewhere in your root grid on MainPage:
<Grid HorizontalAlignment="Left" VerticalAlignment="Top" IsHitTestVisible="False">
<Rectangle Fill="#88F4F4F5" HorizontalAlignment="Left" Height="91" VerticalAlignment="Top" Width="40" Opacity="0.5"/>
<Rectangle Fill="#3F5B71FF" HorizontalAlignment="Left" Height="68" VerticalAlignment="Top" Width="43" Margin="45,0,0,0"/>
<Rectangle Fill="#88F4F4F5" HorizontalAlignment="Left" Height="35" VerticalAlignment="Top" Width="79" Opacity="0.5" Margin="93,0,0,0"/>
<Rectangle Fill="#88F4F4F5" HorizontalAlignment="Left" Height="47" VerticalAlignment="Top" Width="43" Opacity="0.5" Margin="177,-2,0,0"/>
<Rectangle Fill="#88F4F4F5" HorizontalAlignment="Left" Height="56" VerticalAlignment="Top" Width="43" Opacity="0.5" Margin="225,0,0,0"/>
<Rectangle Fill="#3F0E9DFF" HorizontalAlignment="Left" Height="35" VerticalAlignment="Top" Width="43" Margin="273,0,0,0"/>
<Rectangle Fill="#3F0E9DFF" HorizontalAlignment="Left" Height="18" VerticalAlignment="Top" Width="126" Margin="316,17,0,0"/>
<TextBlock HorizontalAlignment="Left" TextWrapping="Wrap" Text="UI CPU Time (ms), must be <=15 " VerticalAlignment="Top" Margin="278,20,0,0"/>
<Rectangle Fill="#44F4F4F5" HorizontalAlignment="Left" Height="18" VerticalAlignment="Top" Width="102" Margin="268,38,0,0"/>
<TextBlock HorizontalAlignment="Left" TextWrapping="Wrap" Text="Composition CPU Time (ms)" VerticalAlignment="Top" Margin="230,41,0,0" Width="140"/>
<TextBlock HorizontalAlignment="Left" TextWrapping="Wrap" Text="Batch Count" VerticalAlignment="Top" Margin="179,17,0,0" Width="41" Height="28"/>
<Rectangle Fill="#3F5B71FF" HorizontalAlignment="Left" Height="28" VerticalAlignment="Top" Width="70" Margin="88,40,0,0"/>
<TextBlock HorizontalAlignment="Left" TextWrapping="Wrap" VerticalAlignment="Top" Margin="48,42,0,0" Width="110" Text="UI Thread FPS must be 60+ if update" />
<Rectangle Fill="#44F4F4F5" HorizontalAlignment="Left" Height="18" VerticalAlignment="Top" Width="86" Margin="40,73,0,0"/>
<TextBlock HorizontalAlignment="Left" TextWrapping="Wrap" Text="Composition Thread FPS" VerticalAlignment="Top" Margin="4,75,0,0" Width="122"/>
<TextBlock HorizontalAlignment="Left" TextWrapping="Wrap" Text="Mem Usage" VerticalAlignment="Top" Margin="98,17,0,0" Width="69" Height="16"/>
</Grid>
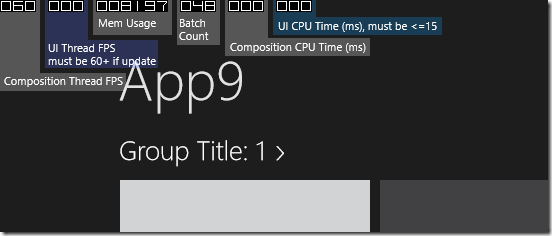
You will end up with something like this at runtime (default Grid app template):

Performance should be considered since the start of app development.
Hope that helps!